Ajout Catégorie et Produit via Webservice Prestashop 1.6 Part 1
/ 15 min read
Dans le cadre d’un projet professionnel j’ai eu à communiquer avec l’API/webservice de Prestashop, le but était d’envoyer des produits vers une boutique distante. Je tiens à préciser que le tutorial officiel est très complet, néanmoins les exemples proposés ne concernent pas les produits et j’ai eu quelques problèmes en chemin… Nous allons donc essayer ici d’envoyer un produit de façon la plus complète possible.
1) Configuration initiale
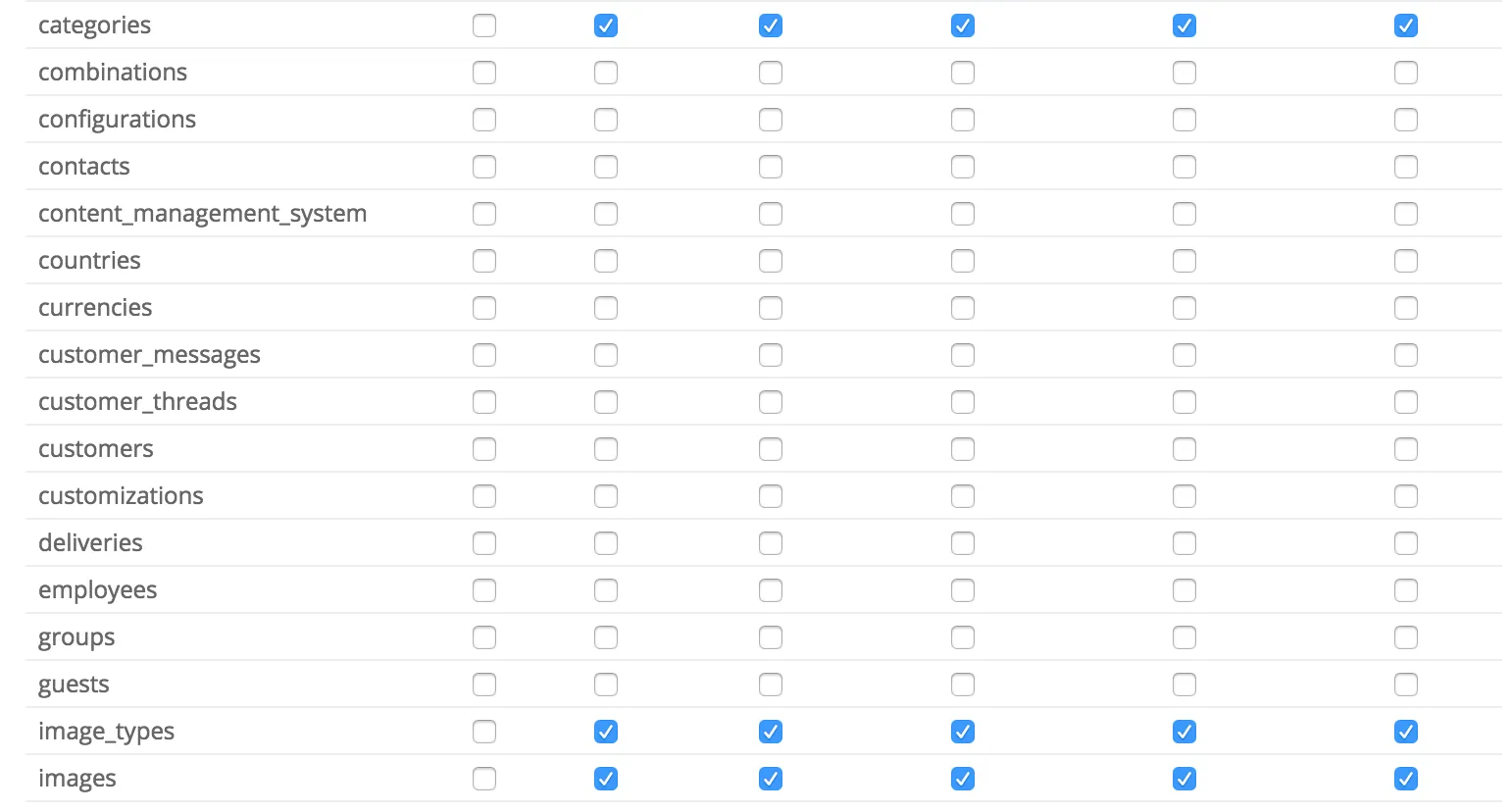
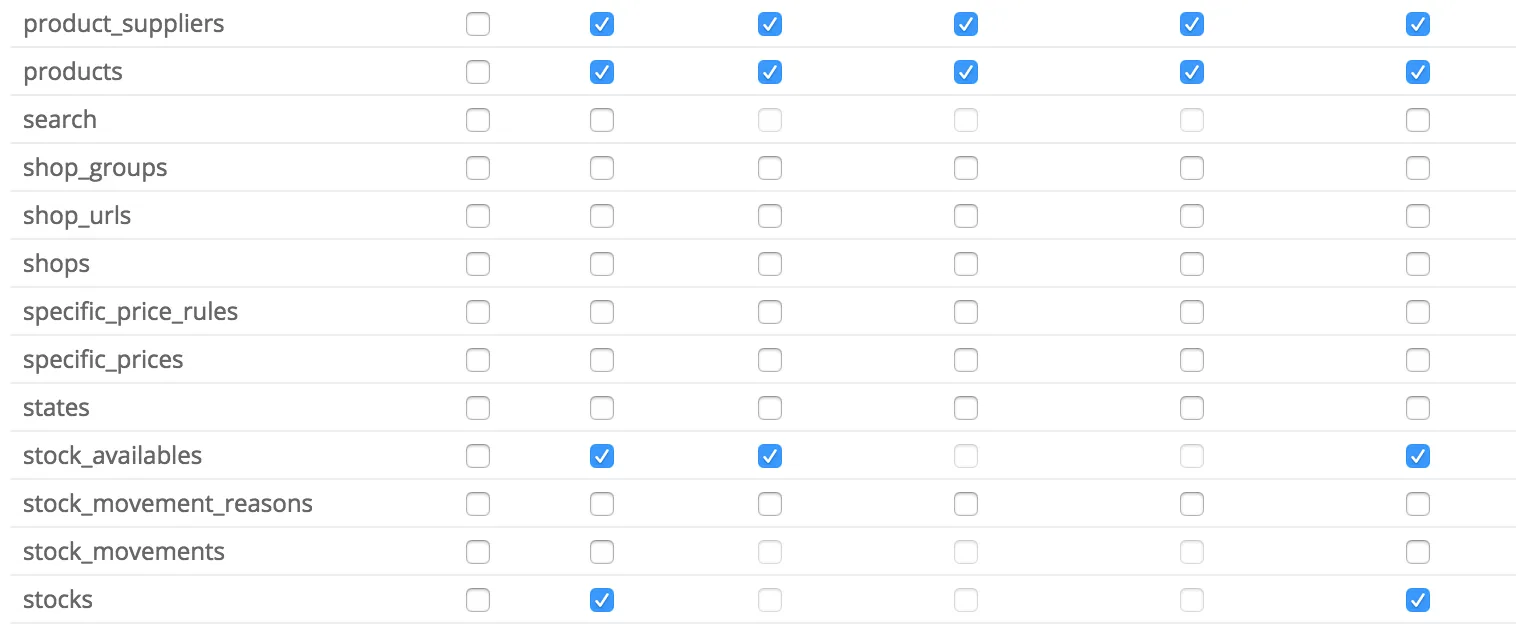
Je ne vais pas m’attarder sur la configuration initiale étant plutôt bien expliquée ici. Mais pour récapituler nous avons une clé API qui aura les droits sur les produits, les images, les associations produits et les catégories :


Vérifiez que votre API vous est bien ouverte dans votre navigateur web en accédant à l’url de votre site :
Vous devrez alors voir plusieurs lignes de xml correspondants aux ressources accessibles par votre clé API. Vérifiez que les méthodes GET PUT POST DELETE HEAD sont bien à “true”:
xml
Problèmes rencontrés :
Si tout va bien et que vous voyez la liste de ressources accessibles tout est OK sinon :
- vérifiez que votre clé API est la bonne est que vous avez bien configuré les autorisations.
- vérifiez que l’URL Rewrite soit bien activé.
- si vous utilisez Nginx (ou êtes sur OVH mutualisé); vérifiez que vous avez les bonnes règles de réécriture d’URL. Vous aurez peut être aussi à rajouter un .htaccess au niveau du dossier /webservice de votre Prestashop.
<IfModule mod_rewrite.c> RewriteEngine on RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L] </IfModule>
Ensuite dans webservice/dispatcher.php ajoutez les lignes suivantes :
php
2) Communiquer avec le Webservice
C’est parti ! Dans cet exemple nous allons créer un simple fichier php qui va communiquer et envoyer un produit vers le web service.
Récupérer la librairie Webservice avec composer.
Je vais utiliser composer pour initialiser mon application et récupérer le package webservice de Prestashop :
shell
Dans mon nouveau dossier j’initialise composer avec la librairie webservice de Prestashop.
shell
”-n” permet de dire à composer de ne pas me poser les questions interactives habituelles !
La librairie n’étant pas aux normes PSR, on doit ajouter le fichier PSWebServiceLibrary.php à l’autoload de composer.
A la racine de notre dossier on édite composer.json
json
Ensuite :
shell
Préparation du produit à envoyer
On crée la base de notre fichier index .php :
php
Au moment de l’écriture de cet article, si vous utilisez Prestashop plus récent que 1.6.1.0
Vous aurez peut être à modifier le fichier PSWebServiceLibrary.php ligne 49 et remplacez par
php
Passons à la suite ! Dans notre exemple, notre produit sera lié à une catégorie que l’on va créer et il aura un stock défini. Pour pouvoir envoyer ces données, nous devrons créer ces ressources avant de créer le produit, ce qui nous oblige à communiquer avec d’autres ressources que api/products…
La catégorie
Pour connaitre les données obligatoires d’une ressource il suffit d’ouvrir dans votre navigateur :
Le nom, link_rewrite et catégorie active ou pas, sont nos données obligatoires. Dans index.php :
php
Notez bien que l’on récupère l’id de la catégorie insérée car on en aura besoin…
Le produit
On va suivre le même principe pour l’ajout du produit, néanmoins la gestion du stock et de l’image se feront après, car ils demandent d’avoir un id produit déjà existant. Maintenant que la catégorie est ajoutée, on repart dans index.php :
php
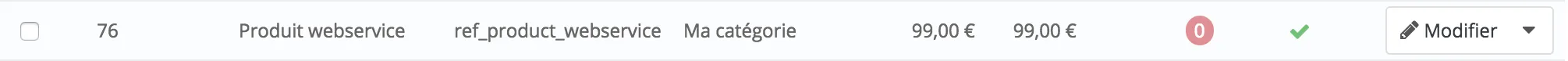
Et voila, notre produit a bien été ajouté !

On peut voir que la quantité est à 0 mais maintenant que nous avons l’id produit nous pouvons interagir avec les ressources de stock !
Rendez-vous dans la partie 2 pour ajout du stock et de l’image !